Mockups / Wireframes / Ergo layout
Grâce aux maquettes graphiques, optimisez l’expérience utilisateur (UX) de votre interface et augmentez votre taux de conversion

Dans quel cadre ?
Faites réaliser des croquis schématiques des différents écrans de votre interface avant tout travail de conception pour :
- Avoir une vision globale de votre projet, de son fonctionnement et de son agencement ;
- Vous faire une idée précise du « look & feel » de votre interface ;
- Ne pas commettre d’erreurs qui vous obligeraient à revenir en arrière et donc gagner du temps et de l’argent.
Comment ça fonctionne ?
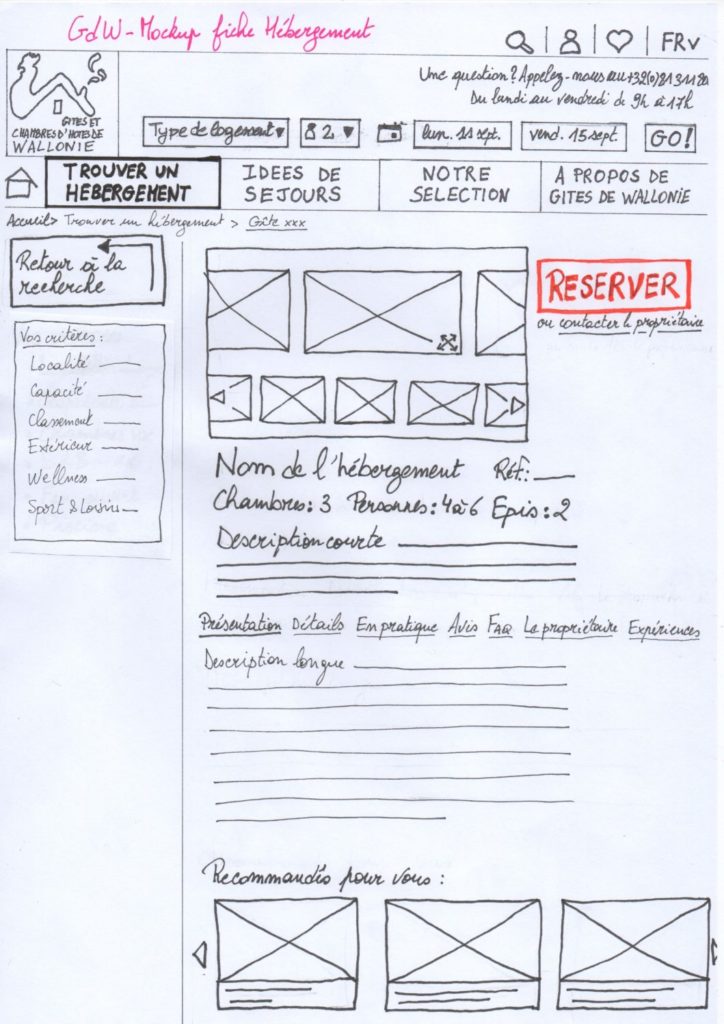
Les wireframes (ou mockups) sont des croquis schématiques des écrans de votre future interface. En amont de la construction concrète de votre projet, ils définissent précisément l’agencement des différents écrans, ainsi que leurs enchaînements.
Soumis à des tests utilisateurs, ces maquettes permettent de matérialiser de manière précise les comportements attendus des utilisateurs finaux (et donc, de les optimiser).
Fournis au graphiste et au développeur, ils définissent les éléments primordiaux à intégrer et leurs positionnements optimaux (c’est-à-dire qui vous fourniront un haut taux de conversion) avant tout travail de conception.
Vos bénéfices
Concevoir des maquettes graphiques avant de concevoir votre interface vous garantira :
- Une expérience utilisateur agréable, unique et efficace pour vos différents publics cibles ;
- Un positionnement optimal des éléments clés (boutons, call-to-action…) qui augmentera votre taux de conversion ;
- Des guidelines claires et précises à fournir aux concepteurs (graphiste, développeur…) qui vous feront gagner du temps.
Nos délivrables
- Wireframes / Mockups / Sketch / Ergo layout (maquettes graphiques) ;
- Prototypage / InVision (vos maquettes deviennent cliquables et vous pouvez naviguer entre les différents écrans) ;
- Maquettage d’interface (maquette interactive à l’image de votre future site, intranet ou application web).